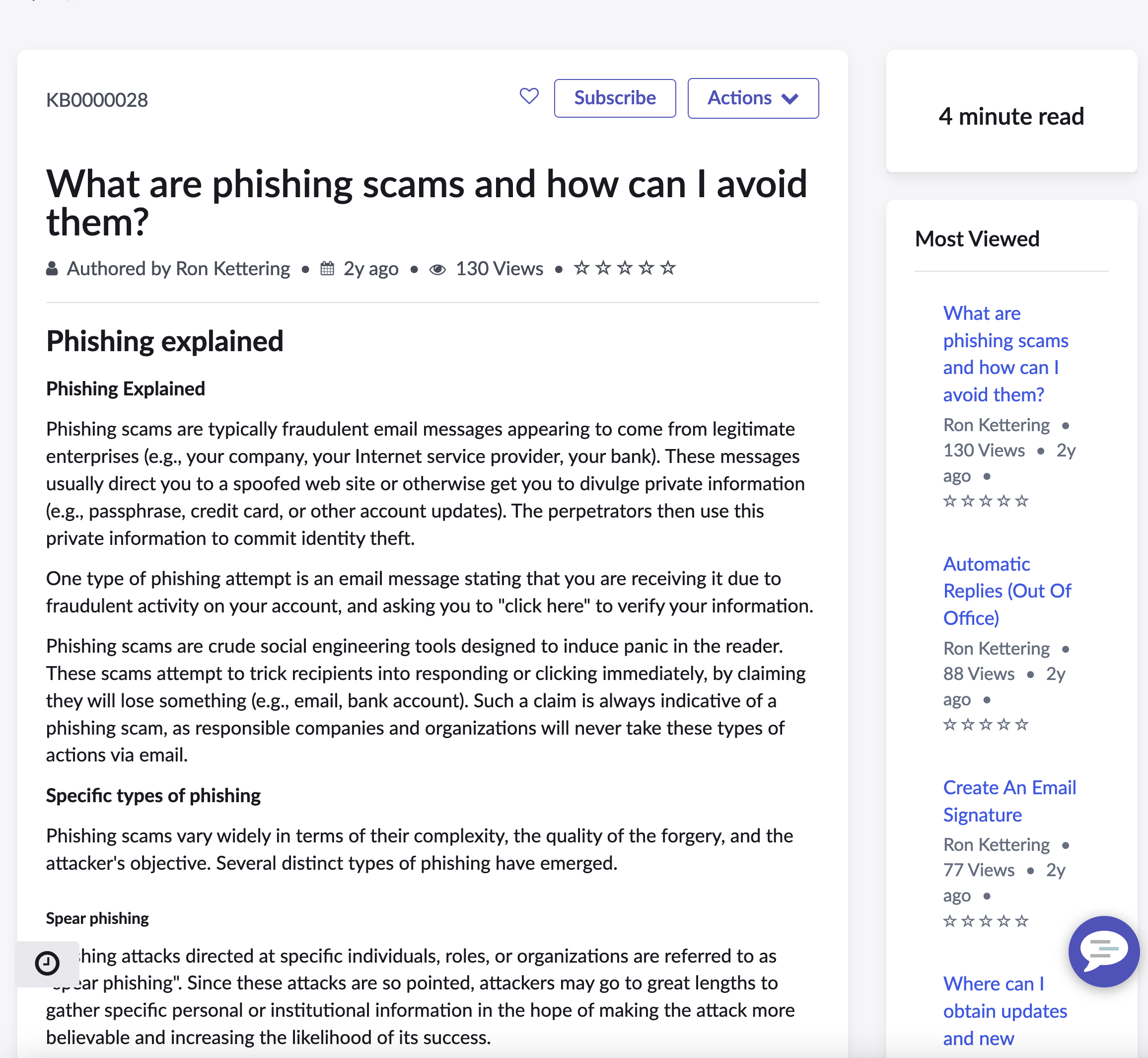
If you frequent medium.com, wsj.com, or nytimes.com typically you are provided a "time to read" at the top of the article. In today’s busy world, it’s helpful to know if you’ve just got a few minutes to spare on your reading. This got me thinking: Why can't we have something similar for Knowledge content in Service Portal/Employee Center?
The calculation is actually pretty simple. Most of these sites utilize the adult average word per minutes to calculate the read time. I decided to whip together a quick widget.
HTML Template
I am using a basic bootstrap panel to match the Service Portal/Employee Center theme and styling.
<div class="panel panel-default b">
<div class="panel-heading text-center">
<h3>
{{c.ttr_mins}} {{c.minsLabel}} {{c.readSuffix}}
</h3>
</div>
</div>
Client Script
Here is where the logic lives for the actual calculations
api.controller=function() {
/* widget controller */
var c = this;
c.minsLabel = c.options.mins_label || "minute";
c.readSuffix = c.options.read_label_suffix || "read";
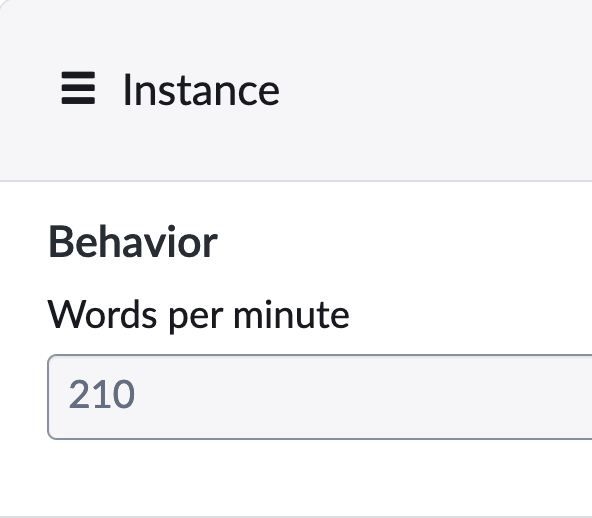
var wordsPerMinute = c.options.words_per_minute || 210;
var kbText = angular.element('.kb-article-content').text();
var words = kbText.trim().split(/\s+/g).length,
wps = wordsPerMinute / 60,
readingTimeSeconds = words / wps,
mins = Math.floor(readingTimeSeconds / 60),
seconds = Math.round(readingTimeSeconds % 60)
c.ttr_mins = mins;
};
That is pretty much it, I would love to hear if this is useful or if you have any potential suggestions for improvements.
How to use
- Download the widget XML and import it or copy paste the HTML & Client Script above.
- Add the widget to your Knowledge page (typically kb_article or esc_kb_article) here is the link to the designer page
/$spd.do#/esc/editor/esc_kb_article_view/6f2c780e1beb0e5000a00fe0604bcb95 - The widget includes an option schema for changing the words per minute.
Result